
I am Jeremy Loye, a Year 2 Computer Science student currently taking CS2103T.
This page is written to detail my contributions to the project In-Credit-Ble
undertaken in the module. I will be giving a brief introduction about the project,
followed by describing my contributions to the project. Finally, I will be presenting
the sections of the User and Developer Guide that I have documented.
Overview
In-Credit-Ble is a desktop Finance Tracker that helps user to keep track of their finances and set budgets for themselves. We tailored it to users who wanted to manage their finance in a efficient and effective manner without any frills. It is made to cater for users who prefer typing over using the mouse since the App operates with a Command-Line Interface (CLI).
In-Credit-Ble was developed by a team consisting of me and four other students from the National University of Singapore as part of a Software Engineering module (CS2103T). Through the module, we adapted an existing Java codebase to develop our very own functional product, In-Credit-Ble, within the span of 13 weeks while learning basic software engineering concepts. In the subsequent sections, I will be documenting my contributions to this project through the major and minor features implemented for In-Credit-Ble.
Summary of Contributions
The Summary of Contributions will detail my meaningful contributions to the Project. Within this first section, I will detail the features that I have implemented as well as other project-related contributions in the way of Project Management and Community. |
Contributed Features
Major enhancement: Implementing a Budget feature
-
What it does: The feature lets the user set a budget for the App to give themselves a target of how much to spend. Through the feature, the user can monitor their current expenditure based on the expense records they keyed in and check how close it is to reaching the budget they set in the Budget Panel of the User Interface.
-
Justification: The feature is part of the core of the App that my team was aiming at. It is essential in helping users to keep track of their overall expenditure and giving them a visible budget goal to work towards. Furthermore, the
Budgetfeature forms the basis for the implementation of add-on budget features like theCategoryBudget. -
Highlights of feature:
-
The budget of the Finance Tracker can be set rather easily with the
setfunction and can be changed multiple times. Implementation of the feature is comprehensive, covering four major components of the Application. The commands are implemented in theLogiccomponent along with the logic behind the execution of command and theBudgetclass itself is implemented in theModelcomponent. TheStoragepart of the App saves changes to budget data in terms of current spending and budget set while theUIdisplays the budget to the user. -
The current expenditure and budget is easily viewed in the Budget Panel of the App with a simple budget bar to show how much of the budget a user has currently spent. The data for current expenditure and budget is updated immediately each time a user sets a budget or keys in an expenditure.
-
Minor enhancements:
-
Changing data files for different users through
setfile-
What it does: The feature lets a user change the file that is used to read and store expense and budget data. Essentially, it allows a user to maintain multiple expenditure and budget profiles or for multiple users to use the same Finance Tracker without overwriting of each others' records.
-
Justification: It is limiting to just have one user profile when there could be multiple users of the same FinanceTracker app as multiple users cannot be tracked. A single user could want to maintain multiple FinanceTracker profiles for different purposes such as personal and business. Furthermore, since only one budget can be set per instance of the FinanceTracker App, different files can be used to keep track of budgets and expenses for different months.
-
Highlights of feature:
-
This feature is called by the
setfilecommand. The command will load the file designated by the filename. If the file was not previously created, a default data set will be created.
-
-
-
Adding undo/redo support for commands that make changes to the FinanceTracker.
-
I have improved on the undo and redo commands provided by the original addressbook to support undo-ing and redo-ing of all the new commands added in the development of In-Credit-Ble that modify the FinanceTracker.
-
List of commands supported:
set,allocate,spend,edit,delete,sort,reverse,setfile,clear,description
-
-
Improvement of
Storagelogic to store budget data-
I added several classes to enable the Finance Tracker to store budget data in its data files. This ties in and supports both the
Budgetfeature andsetfilefeature since it ensures that when the Finance Tracker is reloaded or the data file is changed, the user budget data remains and is loaded correctly.
-
Other Contributions:
Code Contributed:
All of my code contributions to the project has been collated by RepoSense and can be found here.
Project Management
-
Manging Issue Tracker
-
Managed issue trackers: To view the full list of issues I have managed, click this.
-
Contributions to the User Guide
In this section, I will be displaying what I have written for the User Guide. The User Guide is an important document that assists new users in getting acquitted with our application so that they can operate it. It is important to make the User Guide reader-friendly to the less tech-savvy. Thus, I hope that I can demonstrate those skills in what I have written for the User Guide. |
Setting a budget: set
Format: set $/AMOUNT
|
|
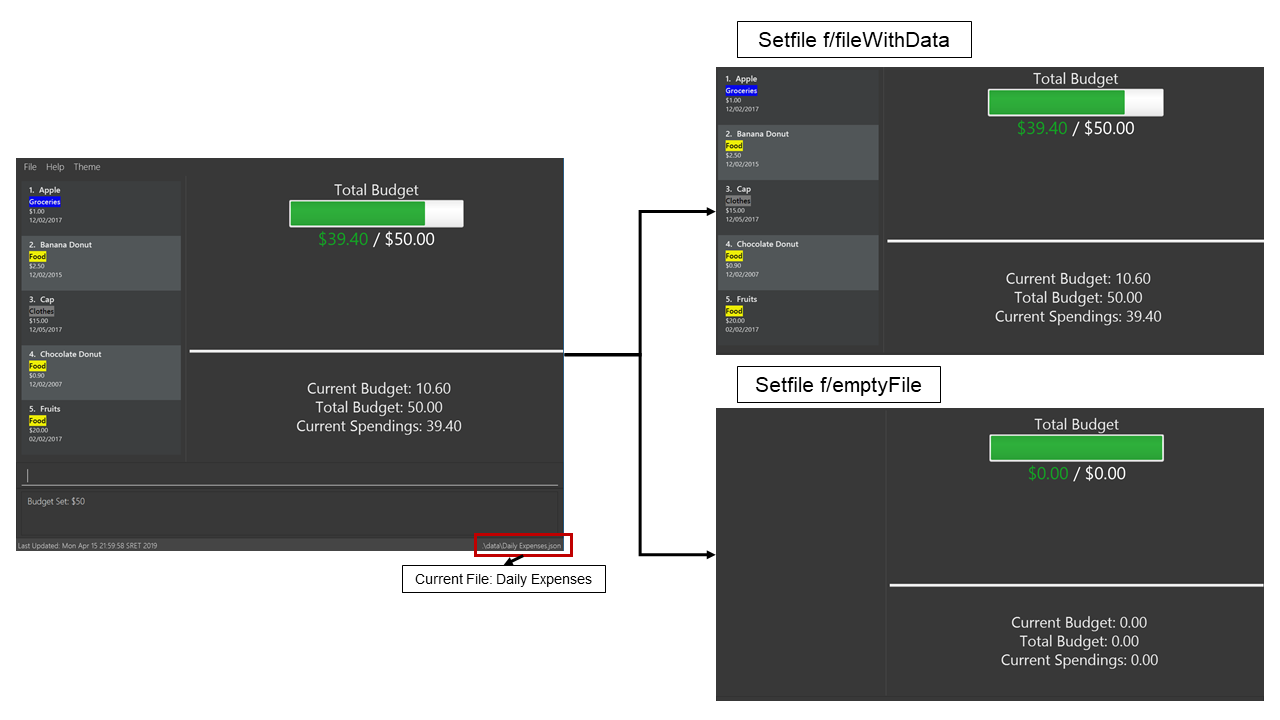
Changing FinanceTracker data storage location: setfile
Essentially,
you can maintain multiple sets of expenditure and budget data for different users
or profiles.
In addition, one user can also have multiple files for a recurring period (weeks, months etc.) for the user to manage their budget based on a time period of his/ her liking.
Format: setfile f/FILENAME

Figure 1. Example of what happens when a existing file is loaded and when a new file is created.
|
Contributions to the Developer Guide
This final section will include the sections of my contribution to the Developer Guide. The Developer Guide is a document used to specify the design and implementation of our project for new developers to understand our codebase. Through my contributions to the Developer Guide, I hope to illustrate my capacity to write technical documentation that is comprehensive and easy to understand for new developers. Due to page constraints, the following is not listed in this document:
|
Setting a Budget
This feature allows the user to set a budget for the FinanceTracker. The budget can be changed by setting the budget again.
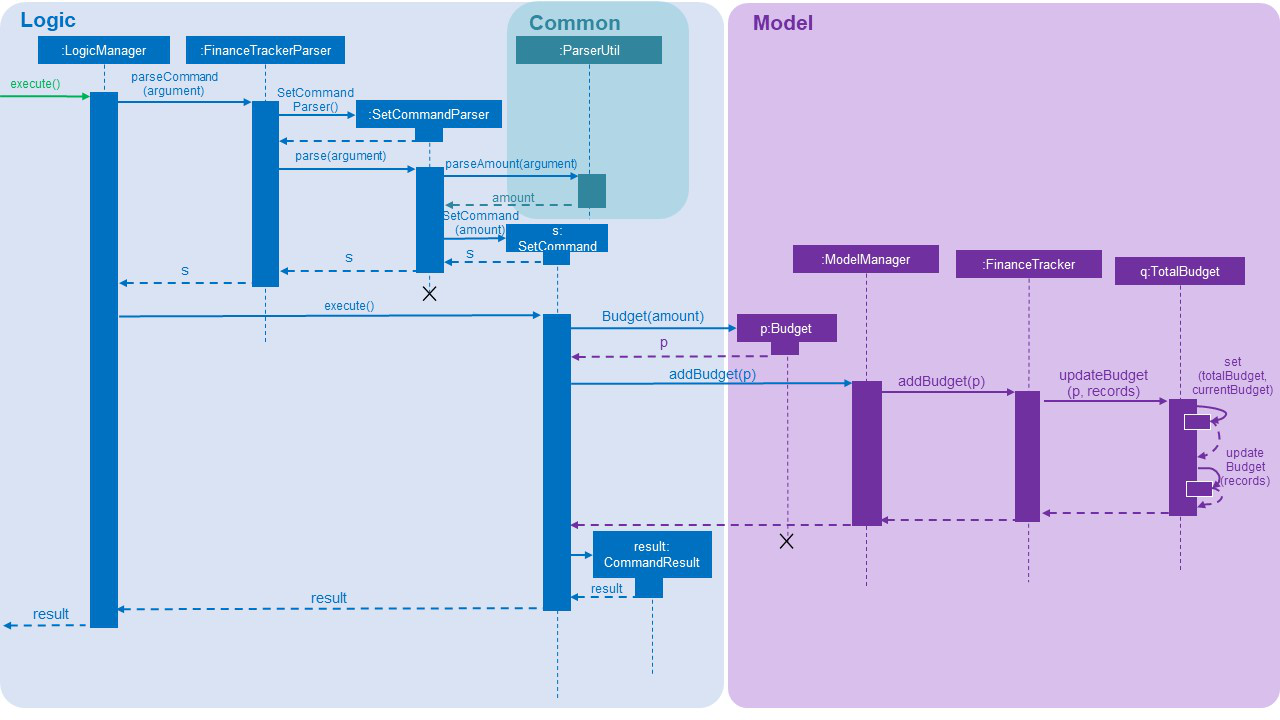
Given below is a sequence diagram and step by step explanation of how Finance Tracker
creates a budget when the user uses the set command to set a budget.

-
The user enters a
set command(set $/120). The command is passed down and received by theLogicManager. -
The
LogicMangercalls theFinanceTrackerParser#ParseCommand()method which creates aSetCommandParserobject. TheFinanceTrackerParser#ParseCommand()method then calls theSetCommandParser#parse()method, passing in the amount argument entered by the user ("120" in example). -
SetCommandParser#parse()callsParserUtil#ParseAmount()to handle the parsing of the amount. The method checks if the argument is a valid amount value and throws an exception if it is not. If there are no exceptions,ParserUtil#ParseAmount()returns the processed amount string.SetCommandParser#parse()then creates aSetCommandwith the processed amount ("120" in example) and the newSetCommandgets passed back to theLogicManager. -
Now that the command is processed,
LogicManager#execute()callsSetCommand#execute()to execute the command.SetCommand#execute()creates a newBudgetobject initialised with the amount (budget of 120 created in example). TheBudgetobject (labelled p) is then passed to theModelManagerby theModelManager#addBudget()method. -
ModelManager#addBudget()callsFinanceTracker#addBudget()to update the budget of the current instance of the Finance Tracker.FinanceTracker#addBudget()updates theTotalBudgetobject field (labelled q) inFinanceTrackerby callingTotalBudget#updateBudget()and passing theBudget pand the records stored in theFinanceTracker. -
TotalBudget#updateBudget()first checks whether the new budget set is more than or equal to the sum of the category budgets and throws an exception if it is not. It then gets the budget data (totalBudget,currentBudget) fromBudget pand sets it usingTotalBudget#set()(total budget of app is now 120 in example). It then updates the current budget and spending based on the records that was stored and passed in by theFinanceTracker. This is shown in the code snippet below:public void updateBudget(Budget budget, ObservableList<Record> records) throws CategoryBudgetExceedTotalBudgetException { Double totalCategoryBudget = 0.0; for (CategoryBudget cb: this.categoryBudgets) { totalCategoryBudget += cb.getTotalBudget(); } if (budget.getTotalBudget() < totalCategoryBudget) { throw new CategoryBudgetExceedTotalBudgetException(budget, totalCategoryBudget); } set(budget.getTotalBudget(), budget.getCurrentBudget()); updateBudget(records); } -
Once
TotalBudget qhas finished updating, control is passed all the way back toSetCommand#execute()which will create aCommandResult(labelled result). The result is passed back toLogicManager#executeand all the way to the user to show that the budget has been set (Budget set to 120 in example). -
Although not shown in the diagram, the UI is then updated with the new budget. The UI update of budget data will be covered in Updating the UI with Budget Data.
Design Consideration
Aspect: Updating budget data after Record updates
-
Solution 1: Maintaining one
updateBudgetmethod to update current expenditure and budget left based on iterating through changed record list.-
Pros: Easier to implement and manage a single method.
-
Cons: Updates for even single addition/edit/deletion of record could be slow if record list gets too large.
-
-
Solution 2: Maintain individual methods for each update of budget data (add/edit/remove records) (Current Implementation)
-
Pros: App would run updates faster with more targeted methods.
-
Cons: More code and test cases to be written to implement and maintain several methods for updating budget.
-
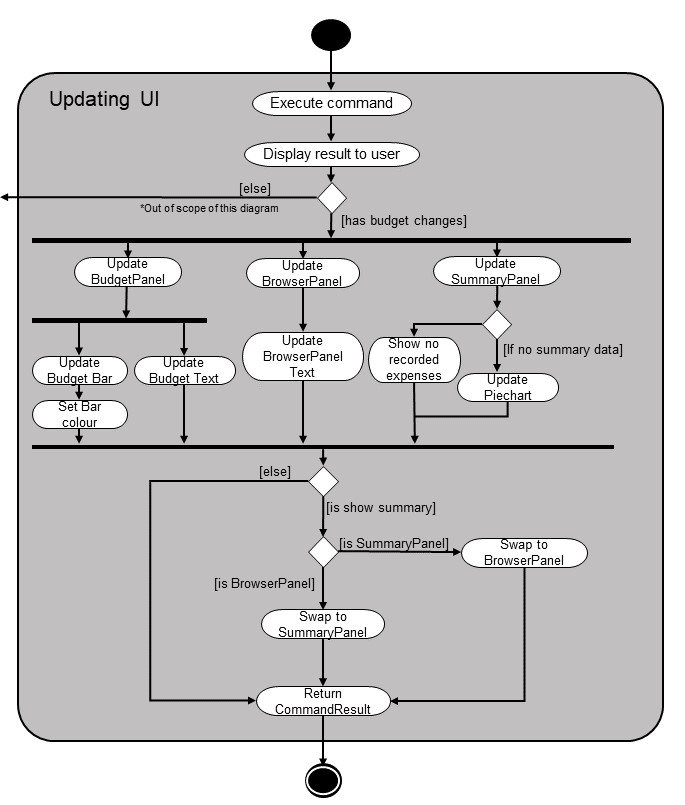
Updating the UI with Budget Data
Previous sections have covered how the budget of the Finance Tracker is updated within the App. This section aims to give a overview of the logic for updating the User Interface of the App to reflect the budget updates to the user.
To explain the update, an Activity Diagram accompanied with a step-by-step walk-through is proved. The Activity Diagram is modelled after MainWindow#execute() which calls the appropriate
methods to update the budget UI.

-
The command is first executed by the
LogicManager. The execution of commands will update the budget data in the Finance Tracker as specified in previous sections. The success message of the command is then displayed to the user (Result of command that user typed). -
There is then a conditional check on whether the command has changed the budget data (Based on
CommandResultpassed back from command execution). For brevity and based on the scope of the section, the other conditional checks for the command will be excluded. List of Commands that change budget:spend,edit,delete,set,allocate,clear,setfile,undo,redo -
When it has been determined that the command has altered budget data, 3 components of the
UIneed to be updated before continuing. If you are unfamiliar with the components of theUI, refer to the Graphical User Interface section of our User Guide.-
BudgetPanel: The
BudgetPanelconsists of 2 sections, the Budget Bar and the text below the bar. The bar and text is updated with data retrieved from theLogiccomponent of the App, with the changes to Budget Bar being animated. The colour of the bar is then set based on the difference in current spending and total budget set (Red: Budget Exceeded, Yellow: Spending is >= 80% of budget, Green: Spending is <80% of budget). -
Browser Panel: The
BrowserPanelonly contains text and is updated similar to the text in the BudgetPanel. -
Summary Panel: The
SummaryPanelconsists of a pie chart. If the updated budget data shows no expense recorded within the specified time period, text explaining that there is no recorded expenses is shown to the user instead. Else, the summary data is updated and the pie chart is edited to reflect changes in the expenditures. Refer to [Summary] for a more detailed explanation of the implementation of the feature.
-
-
After the
UIis updated, there is another check to see if the command given wassummary. If it was, the current Panel being displayed (BrowserPanelorSummaryPanel) is swapped to the other panel. Again, refer to the Summary section below for more implementation details. -
The method ends by returning the
CommandResultthat was returned from the execution of command to theMainApp.