This page aims to showcase my contributions to the project In-Credit-Ble under module CS2103T. I will be giving you an introduction to In-Credit-Ble, followed by summarising my contributions. Lastly, I will be showing you the relevant sections of User Guide (UG) and Development Guide (DG) that I documented.
This project was developed with the following utilities:




Overview
In-Credit-Ble is a desktop application designed to help university students who have difficulty managing their finances due to their many daily transactions. It is also important for these students to manage their finances due to their inflexibility to spend frivolously as they lack a formal income.
In-Credit-Ble provides you with features such as having a budget bar to show how much you have spent compared to a budget that you have previously set, and showing of a summary of your transactions in a pie chart. Our user-friendly interface will make it easier for you to see how much you can safely spend within your budget and be more aware of your spending habits. If you are an individual who prefers to type using a Command Line Interface(CLI), then In-Credit-Ble is the application for you!
As part of the module requirement, my team and I (of 5 students from NUS) had to morph an existing application and develop a functional product in a short span of 13 weeks while learning new software engineering concepts. We have chosen to morph the existing application from an Address Book to a Finance Tracker. In the following sections, I will be summarising my contributions to this project through the major and minor features implemented for In-Credit-Ble.
Summary of Contributions
This section will give you a brief overview of my contributions to the project. This section will be split into Major Enhancement, Minor Enhancements and Notable Contributions sub-sections. |
|
Features Contributed to Project
Major enhancement: added CategoryBudget
-
What it does: Allows user to set a budget for categories so as to keep track of the expenses for each category (such as
Food,Travel,Clothes). -
Justification: This feature improves the product significantly and enhances user ability to manage their expenses according to categories. It allows users to categorise their spending to know which area he/she should start spending less. It also requires integration of the
Logic,ModelandUIcomponents of the project. -
Highlights of feature:
-
This enhancement can be triggered using the
allocatecommand. Each of the category budget is stored in theTotalBudgetclass which is implemented in theModelcomponent. -
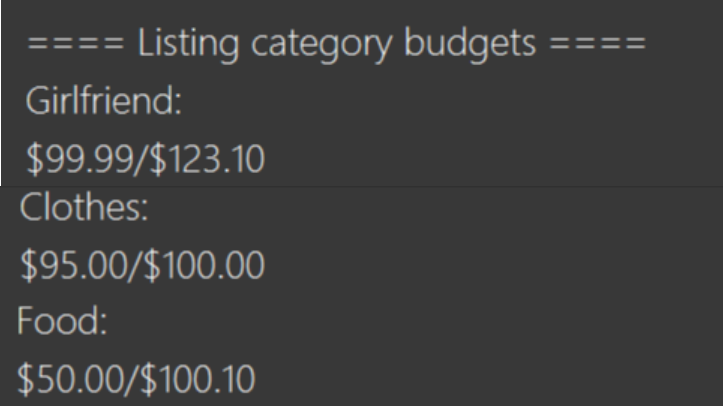
Each category budget can be shown to the user in the Result Display when the user executes the
showcommand. It shows the current spending over the the total budget allocated for each individual category.
-
Minor enhancements
-
Changing Theme of Application
-
What it does: Allows user to change the colour theme of the application to pre-set themes such as
Dark,Light,Blue,Pink. -
Justification: This feature allows the user to have minor customisation of their In-Credit-Ble Finance Tracker Application
-
Highlights of feature:
-
This feature can be triggered using the
themecommand. Triggering this command will result in theUIcomponent changing its stylesheet to fit the pre-set themes indicated by the user.
-
-
-
BudgetPanel of UI
-
What it does: Allows user to see the total spending against total budget so far in a visual progress bar. Depending on how close the total spending is to the total budget, the colour of the bar will change accordingly.
-
Justification: This feature will allows users to have a visual view of their total spending against their set budget
-
Highlights of feature:
-
This feature will be updated every time a user
spend,editthe amount in the records, ordeletea record
-
-
Other Contributions
Notable Contributions
-
Project Management/Team Tasks
-
Manging Issue Tracker
-
To see the issue trackers I managed, click here!
-
-
Set up and managed GitHub milestones and projects
-
Click here to view the Milestones and Project I managed
-
-
Changed product icon
-
Added Graphical User Interface Introduction section to User Guide
-
Click here to look at the GUI Introduction section.
-
-
Code contributed
To see the code I contributed to In-Credit-Ble, click here! (Code kindly collated by Repo Sense)
Contributions to the User Guide
The next section will include my contribution to the User Guide. It showcases my ability in documenting a reader-friendly User Guide that is designed for the new users of In-Credit-Ble. It is important to be able to write a user-friendly guide that will allow new users to quickly grasp how to use our application. |
Quick Start and Graphical User Interface
|
To allow users to get started with our application with ease, I’ve created the Quick Start and Graphical User Interface Introduction (GUI) sections. Due to page limit constraints, I will only be listing a part of the Graphical User Interface Introduction. To see the rest of the contributions I made to the User Guide, click the below links. |
Graphical User Interface Introduction
This section will explain to you the Graphical User Interface (GUI) of In-Credit-Ble Finance Tracker.
The theme of the application has been set to Light, which is different from the start up theme Dark.

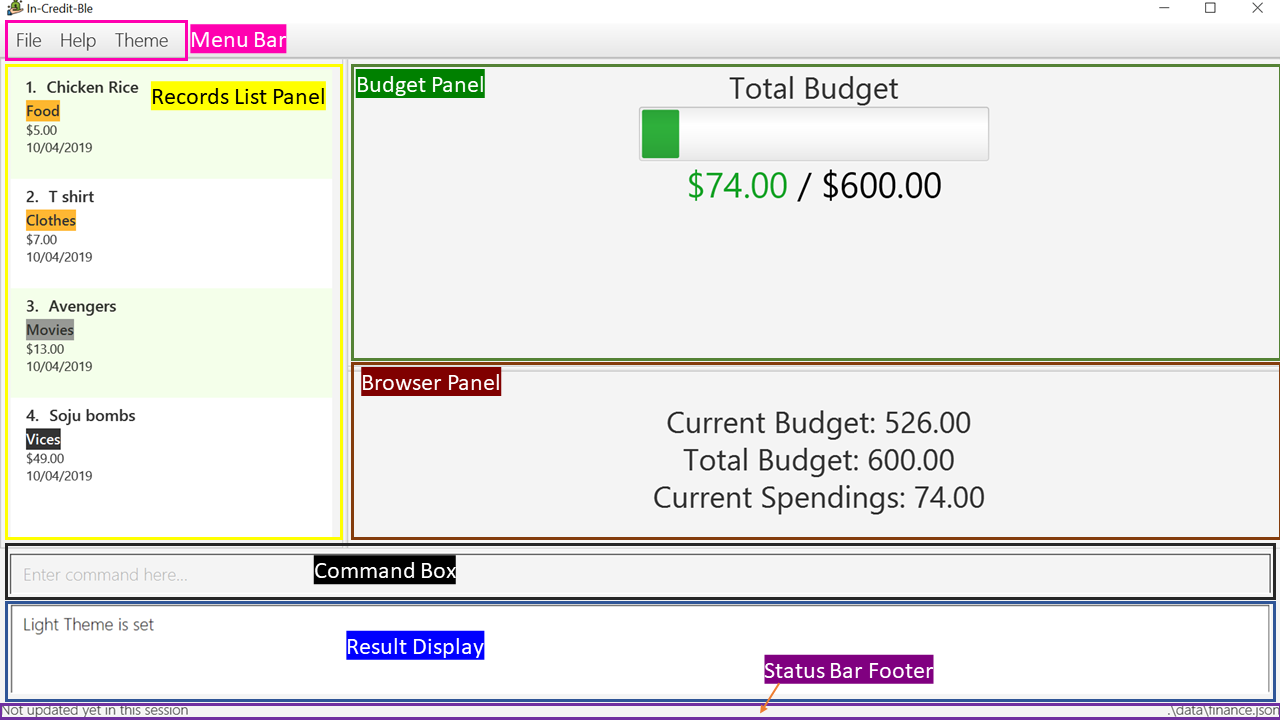
There are a total of 7 elements in the Graphical User Interface in In-Credit-Ble Finance Tracker as denoted by the different coloured boxes above. The elements will be explained below.
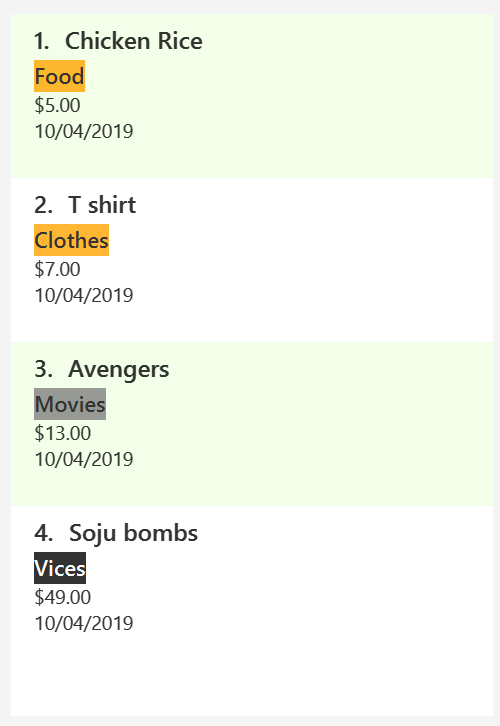
Records List Panel

This element is denoted by the yellow box.
In the Record List Panel, the list of all your expenditures are recorded here. This panel is scrollable to view all your expense records.
To find specific entries based on name, category or date, use the search command.
To list all your expense records again after searching for particular records,
use the command list.
Each record is tagged with an index number before the record name.
The index is used in commands such as delete, edit and select.
Allocate, Show and Theme Commands
The following sections extracted from the User Guide are the instructions to users on how to use the features that I have
implemented for this project. It includes the Due to page limit constraints, I will only be listing the major portion of my contribution.
To see the full sections, click the below link. |
Allocating budget based on categories: allocate
Alias: allo
Format: allocate $/AMOUNT c/CATEGORY
|
|
You can still spend over the category budget set. The rationale is for you to be able to see
how much you have exceeded your budget allocated in that category so that you will be able to better plan your
expenditure in the future. However, if you have already spent an amount in the category, but have yet to set a budget for the category, it would not make sense for you to set a budget smaller than the current spending in the category. Thus an error message will be shown in Result Display if you attempt to do so. |
Showing allocated budget and spending in categories: show
Alias: showCatBudget
Format: show, showCatBudget
|
Contributions to the Developer Guide
The following section will include the sections of my contribution to the Developer Guide.
It showcases my ability to write technical documentation and illustrates the technical depth of my code contributions.
This is important in real-world software engineering projects where we are expected to work in teams. Being able to
document the Developer Guide well will allow colleagues or other developers to understand our implementation better. Due to page limit constraints, I will only be listing the major portion of my contribution.
(Class Diagram + Sequence Diagram)
To see the rest of the contributions I made to the DG, click the below link. |
Budget Class Diagrams
This group of features allows the user to set a total budget and allocate a portion of the total budget to different categories. The current spending will increase when records are added.
This implementation is under Logic, Model, Storage and UI Component.
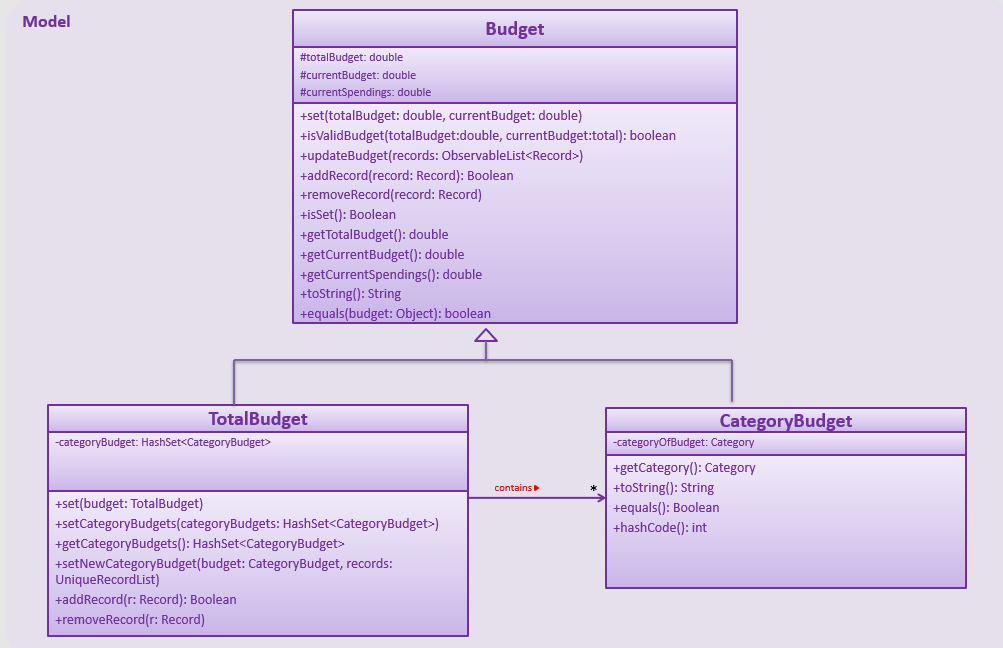
The classes associated with Budget are shown in the class diagram below:

The above diagram shows the structure of the classes associated with Budget.
TotalBudget and CategoryBudget are sub-classes of Budget and TotalBudget can contain
any number of CategoryBudget.
As seen in the class diagram, the CategoryBudget in TotalBudget is kept in a HashSet.
CategoryBudget Implementation
Allocating a budget to category
This feature allows user to set a category budget after the total budget is set.
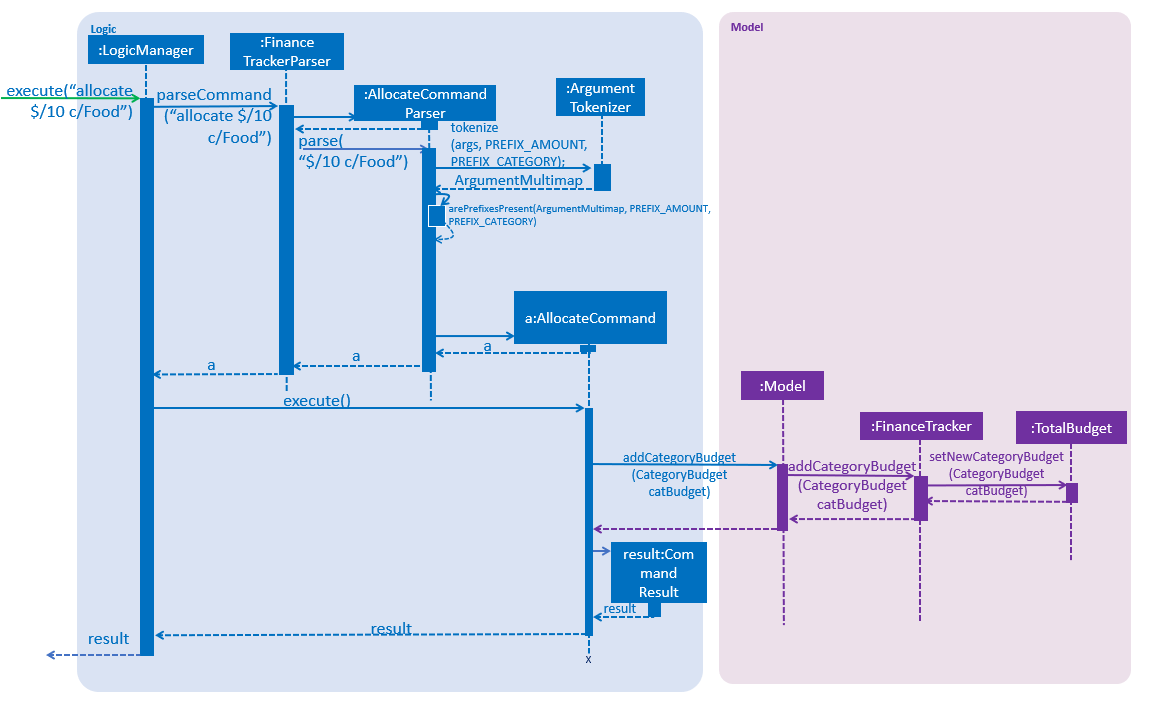
Given below is a sequence diagram and step by step explanation of how Finance Tracker executes when a user sets a category budget.

-
User enters command
allocate $/10 c/Food. The command is received byFinanceTrackerParser -
FinanceTrackerParserwill then create aAllocateCommandParserObject and callsAllocateCommandParser#parse()method -
AllocateCommandParser#parse()method callsArgumentTokenizer#tokenize()method to tokenize the user input String into arguments and prefixes in anArgumentMultimapObject. -
AllocateCommandParser#parse()method then calls another method within the same classAllocateCommandParser#arePrefixesPresent()to check if there are any missing prefixes. If there are missing prefixes,ParseExceptionwill be thrown -
If no exceptions are thrown from the step 4, a new
AllocateCommandobject is created with the given arguments. -
Control is returned to
LogicManagerwhich then callsAllocateCommand#execute()method. -
AllocateCommand#execute()callsModelManager#addCategoryBudget()method and control is transferred toModelManagerwhich is in theModelComponent. -
ModelManager#addCategoryBudget()then callsFinanceTracker#addCategoryBudget()which then callsTotalBudget#setNewCategoryBudget(). -
TotalBudget#setNewCategoryBudget()takes into account if there are any previous budget allocated to a category and if so, adds the expenses to the new budget assigned to the category.
Design consideration
Aspect: allocating Category Budget
-
Alternative 1 (current choice): Allocating Category Budget is done with only one command
allocate-
Pros: User only needs to make use of one command to control the budget of the category and will not be confused with too many other commands.
-
Cons: Requires the developer to ensure the application checks that if there is a current budget allocated to the same category, it should be reflected accordingly.
-
-
Alternative 2: Have two other commands
increaseCatBudgetanddecreaseCatBudgetto allow user to control the budget of the category-
Pros: User is able to adjust the budget by increasing/decreasing the budget and error message will be shown. if the category was not previously allocated with a budget
-
Cons: User might be confused with too many commands and not intuitive.
-